快速开始
1. 概述
利用WEB SDK可以与CC视频直播系统进行对接,灵活调用直播的视频、文档、聊天、问答等模块,在您的网页中实现自定义样式界面展示直播。
资源下载
下载地址: https://dl.csslcloud.net/live/sdk/web/Live_Web_Play_SDK-4.11.2.zip
压缩包内包含直播的SDK文件以及相关说明文档、demo
SDK最新版本为 4.11.2
浏览器支持
- Chrome 60+
- Firefox 52+
- IE9+
- Edge
- Safari 10+
1.1 功能特性
websdk目前包含直播播放器、文档功能、聊天功能、问答功能、以及发公告、连麦、点赞、送礼物、打卡、签到、抽奖、答题卡、随堂测、问卷、广播等互动功能
1.1.1 主要功能描述
| 功能 | 描述 |
| 播放器 |
支持发送弹幕 支持跑马灯 支持自定义背景图片、提示语 多清晰度切换 截图 音频模式 直播倒计时 |
| 聊天 |
支持公聊、私聊 支持聊天置顶 支持发送自定义表情 支持用户禁言 |
| 问答 | 支持课堂问答 |
| 文档 | 支持文档跑马灯 |
| 互动 |
支持发布公告、广播 支持视频、语音连麦 支持打卡、签到 支持答题、随堂测、问卷 支持点赞、打赏、抽奖 支持直播带货 |
2.开发准备
由于浏览器的安全策略对除 127.0.0.1 以外的 HTTP 地址作了限制,websdk 仅支持 HTTPS 协议或者 http://localhost(http://127.0.0.1),故websdk的开发环境需做以下准备
2.1 开发环境
1.浏览器 : chrome65+浏览器 2.网络协议 : https 或 localhost本机环境 3.账号权限:已经开通获得场景视频(原cc视频)开发者账号
3.快速集成
3.1 引入直播SDK
3.1.1 引入 jQuery
直播SDK依赖于jQuery,请自行引入 jQuery 库,建议使用1.9.X版本 。
<script src="//view.csslcloud.net/js/jquery-1.9.0.min.js" type="text/javascript"></script>
3.1.2 引入 JS SDK
<script src="//view.csslcloud.net/js/sdk/{version}/liveSDK.js" type="text/javascript"></script>
verison为版本号
3.2 创建视频模块元素、文档模块元素
<!-- 视频模块 -->
<div id="livePlayer"></div>
<!-- 文档模块 -->
<div id="drawPanel"></div>
3.3 初始化
<script type="text/javascript">
DWLive.init({
userid: 'userid',//必须参数
roomid: 'roomid',//必须参数
groupid: "groupid", //可选
viewername: 'name',//可选
viewertoken: 'password',//如果直播间设置为密码验证,必选
viewercustomua: 'android',//可选
language: 'en',//可选
pcH5Live:true,//可选
viewercustominfo: '{"exportInfos": [ {"key": "城市", "value": "北京"}, {"key": "姓名", "value": "哈哈"}]}',//可选
fastMode:true,//可选参数,默认为true
isShowFullScreen:true,//可选参数,默认为true
});
</script>
初始化参数说明
| 参数 | 说明 |
| userid | 用户 id,不可为空 |
| roomid | 直播间id,不可为空 |
| groupid | 分组id,可为空 |
| viewername | 用户名称,可为空 |
| viewertoken | 需要密码验证方式时,不可为空 |
| viewercustomua | 自定义UA参数,配合接口验证使用,可为空 |
| pcH5Live | 是否开启h5直播,不支持ie及其内核浏览器 |
| language | en,英文版flash播放器,可为空 |
| viewercustominfo | json格式字符串,可选,自定义用户信息,该信息会记录在用户访问记录中,用于统计分析使用(长度不能超过1000个字符,若直播间启用接口验证则该参数无效) |
| fastMode | 是否开启极速动画模式,默认是开启极速动画模式,默认参数为true |
| isShowFullScreen | 否显示播放器全屏按钮,默认参数为true |
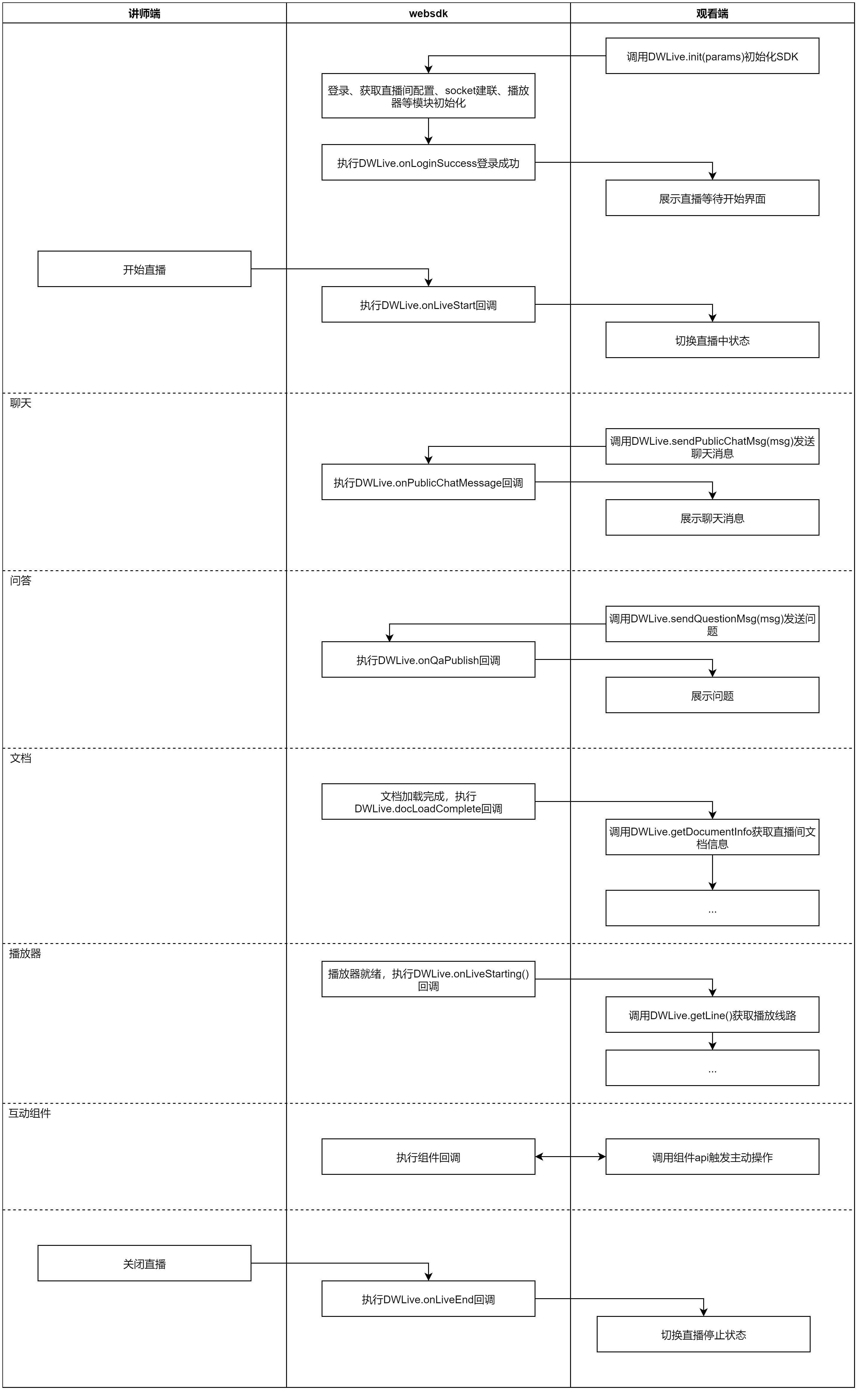
3.4 时序图